ImageWidgetCrop module
ImageWidgetCrop provides an interface for using the features of the Crop API. This widget provide an UX for use a crop on all fields images. This module have particularity to purpose capability to crop the same image by 'Crop type' configured. It's very usefull for editorial sites or media management sites.
Try me
You can Test ImageWidgetCrop in action directly with the sub-module, "ImageWidgetCrop example" to test different usecases of this module.
Requirements
Installation
- Download Crop API from Drupal.org.
- Download ImageWidgetCrop from GitHub.
- Install both Crop API and ImageWidgetCrop in the usual way.
Usage
- Create a Crop Type
- On
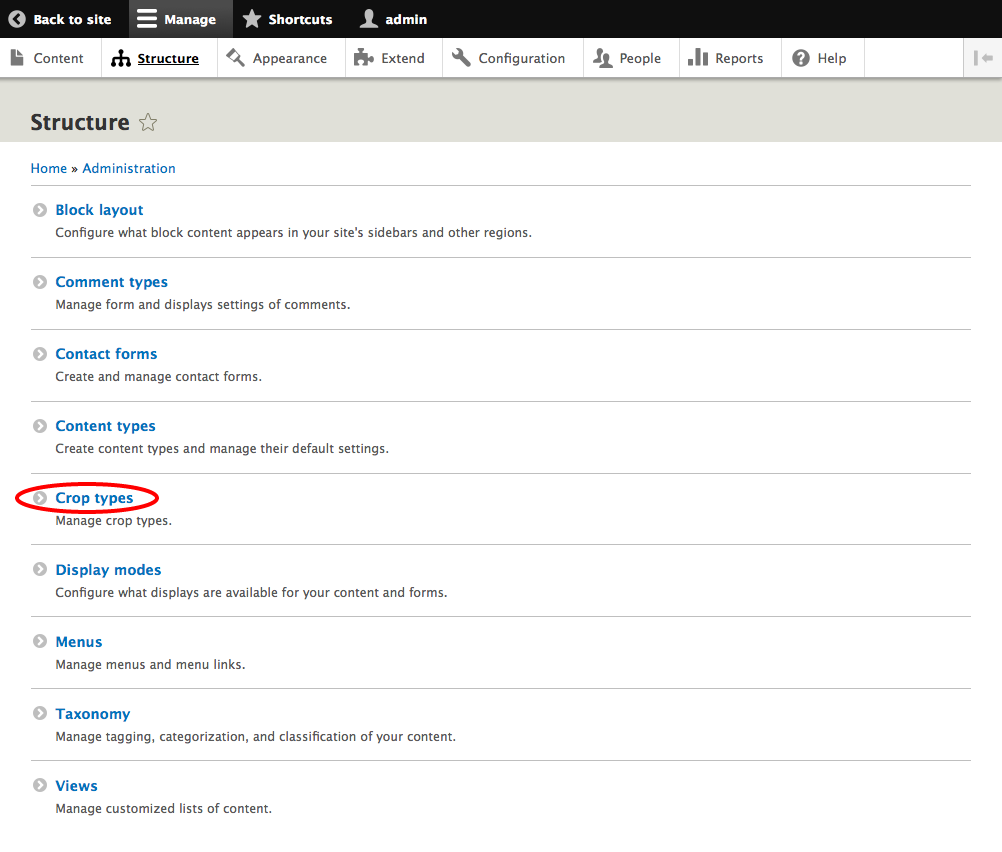
admin/structurechoose Crop types
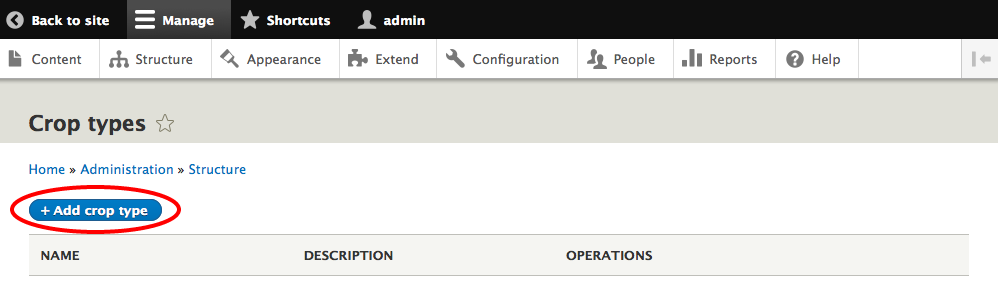
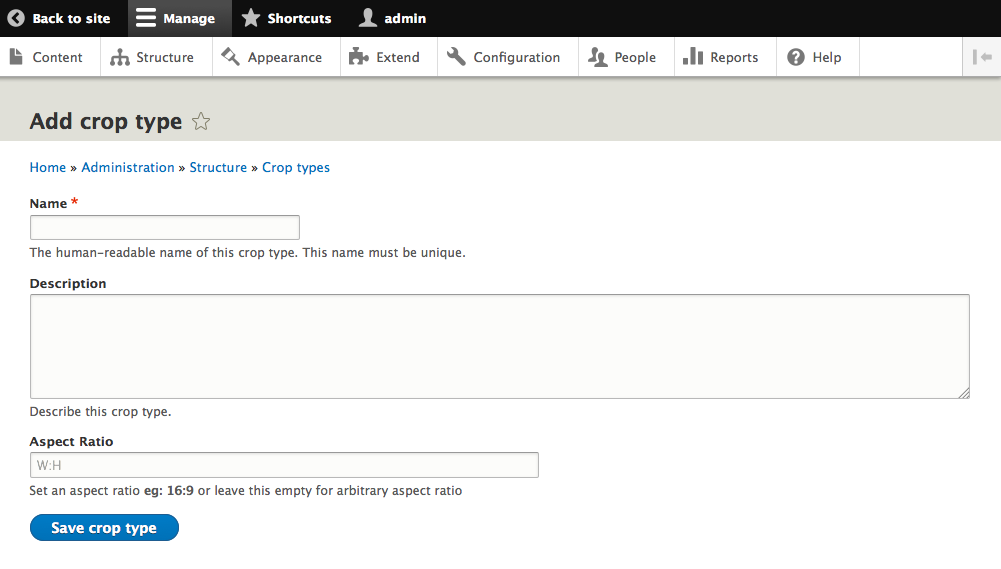
- Click on + Add crop type

- Add Name, Description and Aspect Ratio for your crop type and click Save crop type

- On
- Create an Image Style
- On
admin/structure/configchoose Image styles
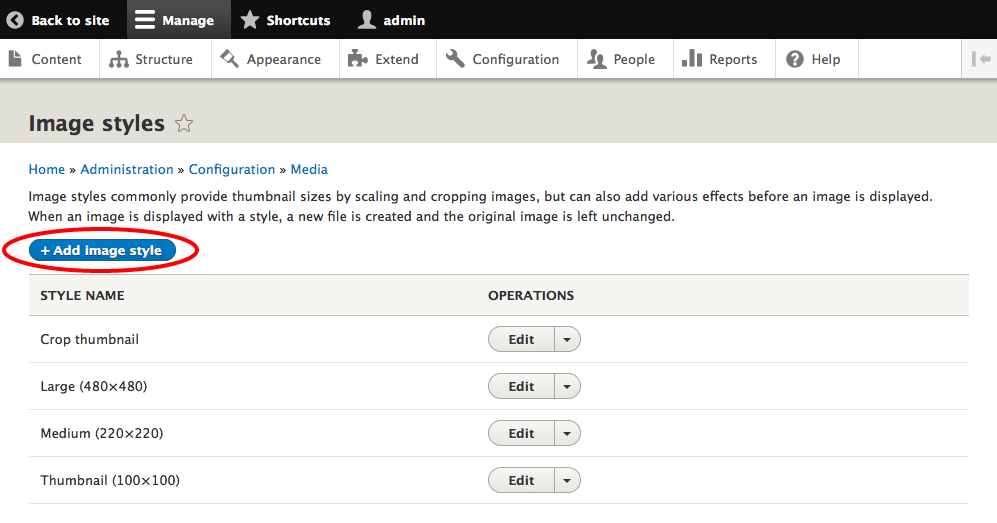
- Click on + Add image style

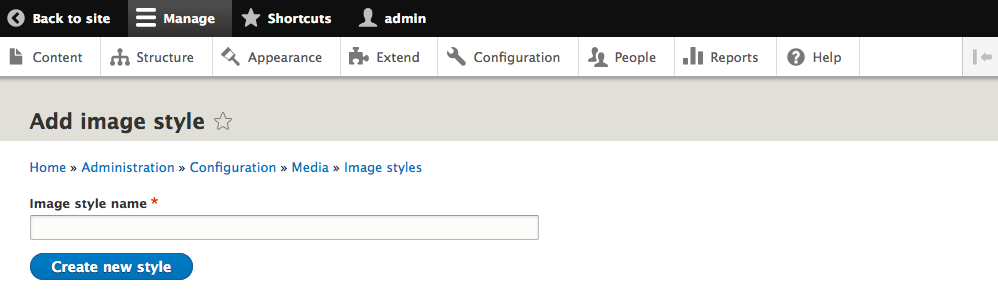
- Add Image style name and click Create new style

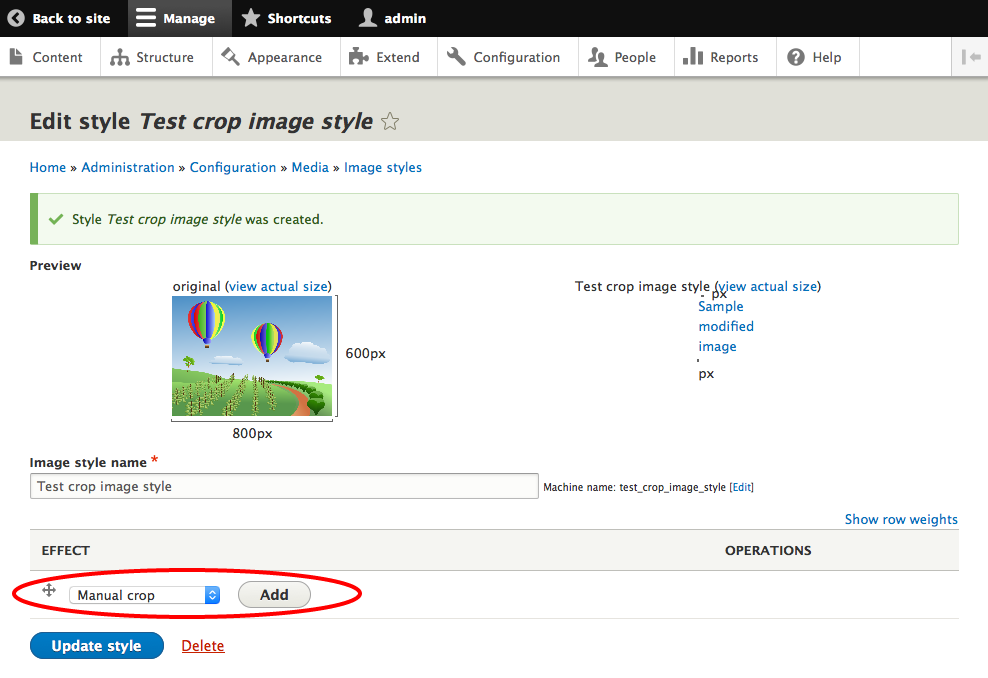
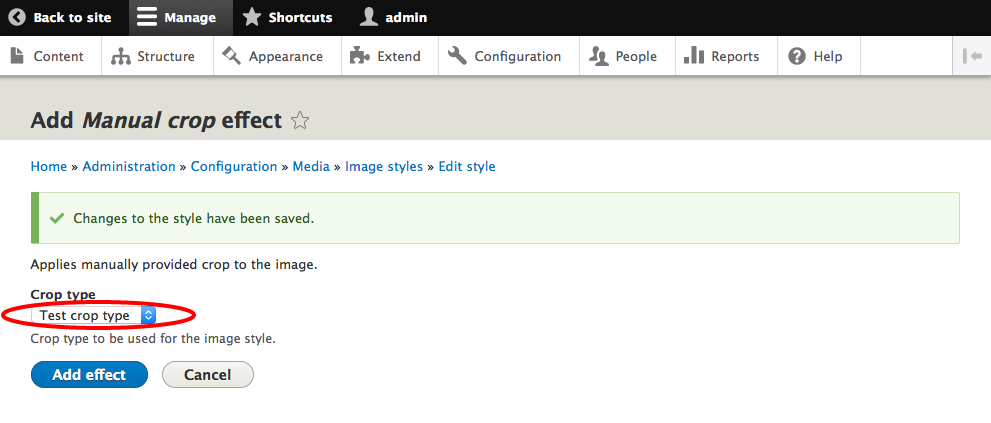
- Choose Manual crop effect and click Add

- Choose your Crop Type, to apply your crop selection, and click Add effect

- On
- Create an Image field
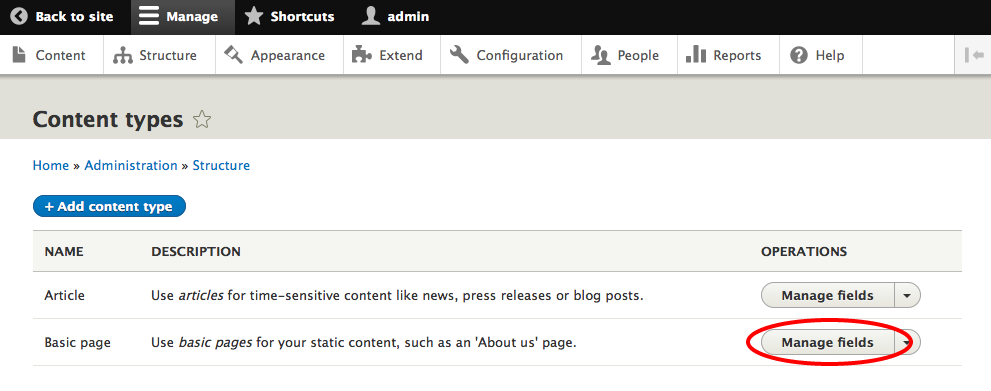
- On desired content type (i.e. Basic page), on
admin/structure/types, click on Manage fields
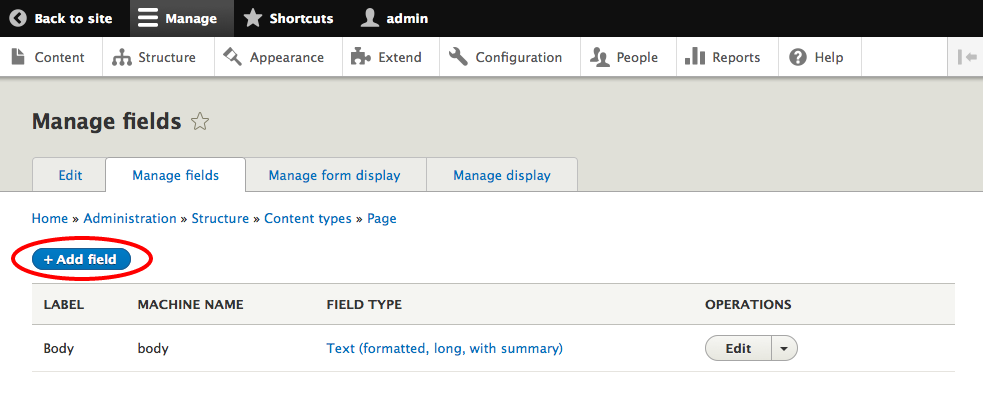
- Click on + Add field

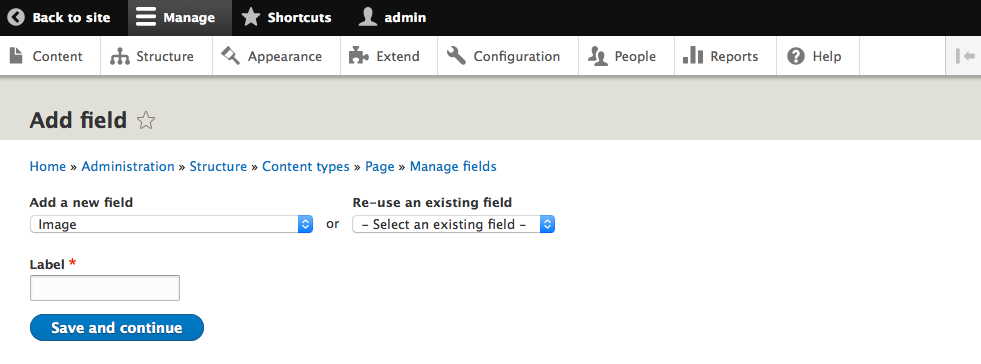
- Choose Image, add label and click Save and continue

- On desired content type (i.e. Basic page), on
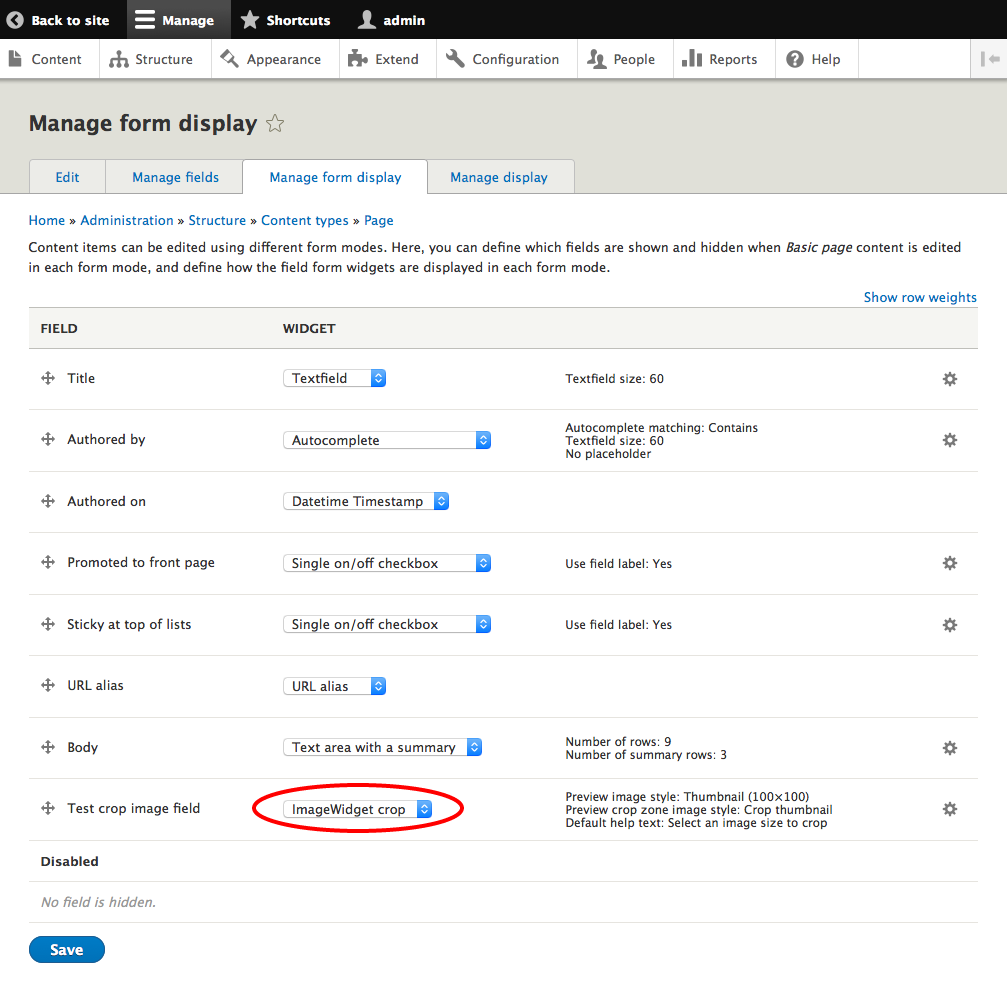
- In form display of your page, on
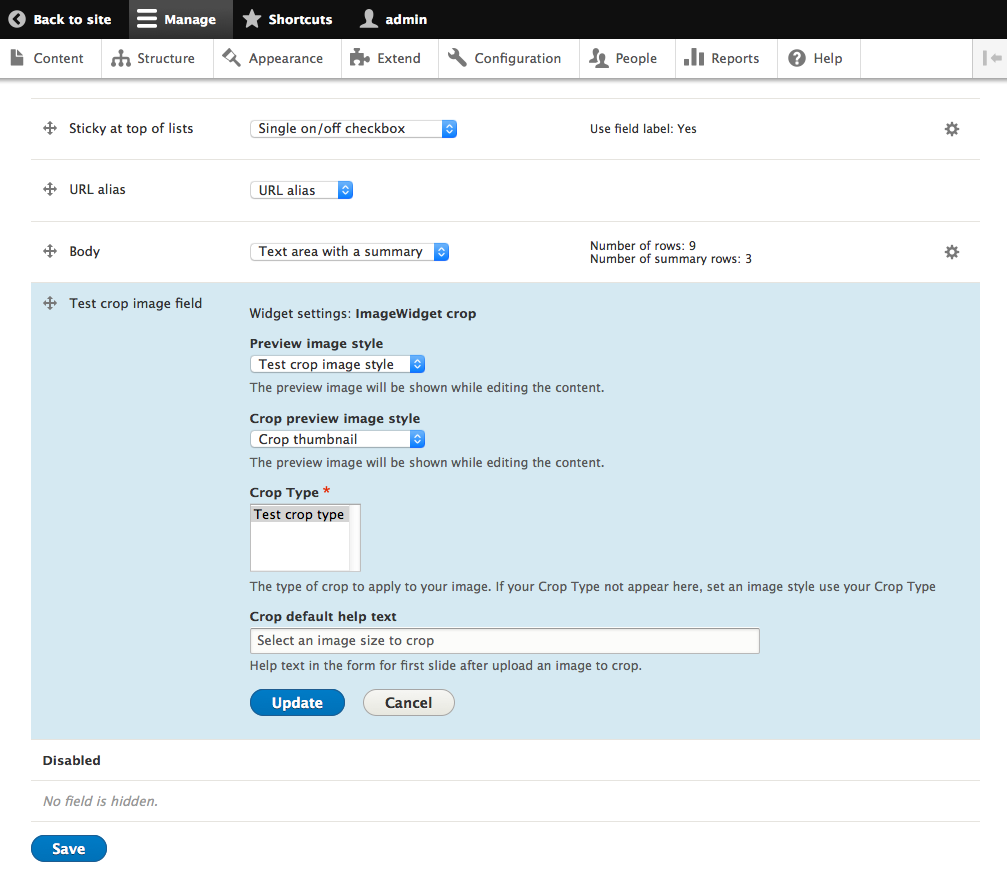
admin/structure/types/manage/page/form-display, set the widget for your field to ImageWidgetCrop and select your crop types in the Crop settings list and click Update and then Save. You can configure the widget to create different crops on each crop types. For example, if you have an editorial site, you need to display an image on different places. With this option, you can set an optimal crop zone for each of the image styles applied to the image.
and select your crop types in the Crop settings list and click Update and then Save. You can configure the widget to create different crops on each crop types. For example, if you have an editorial site, you need to display an image on different places. With this option, you can set an optimal crop zone for each of the image styles applied to the image.

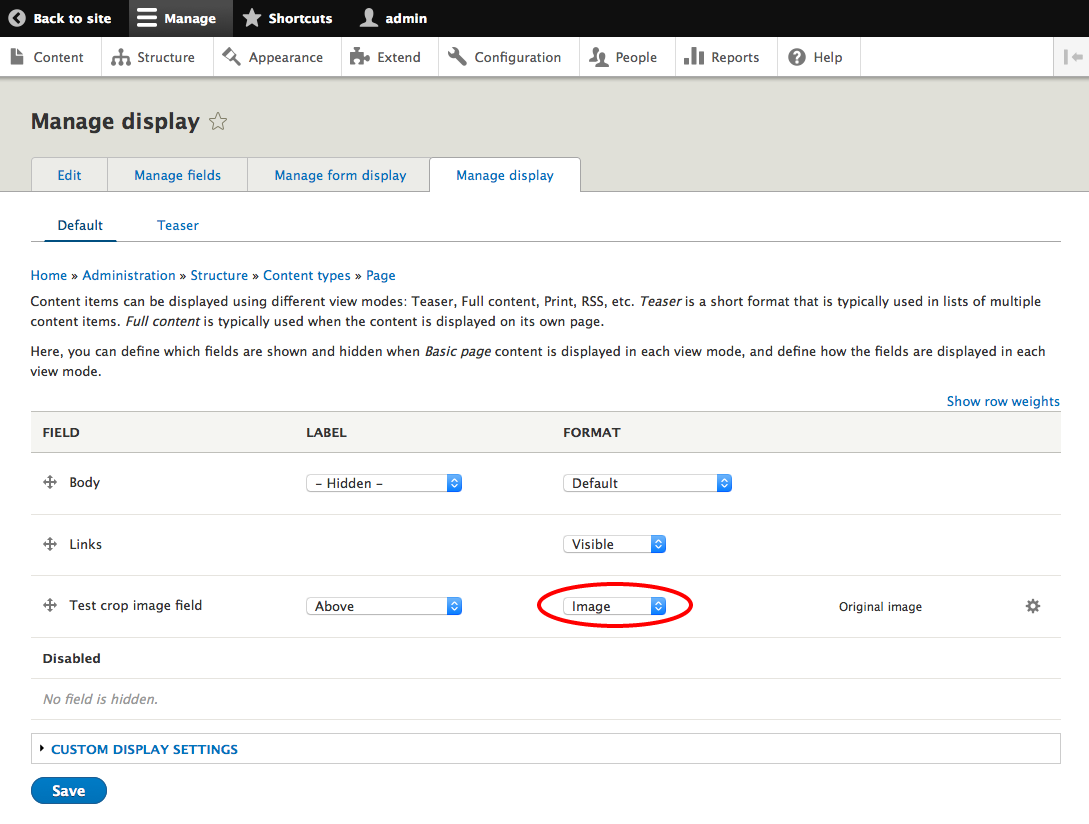
- On Manage display of your page, on
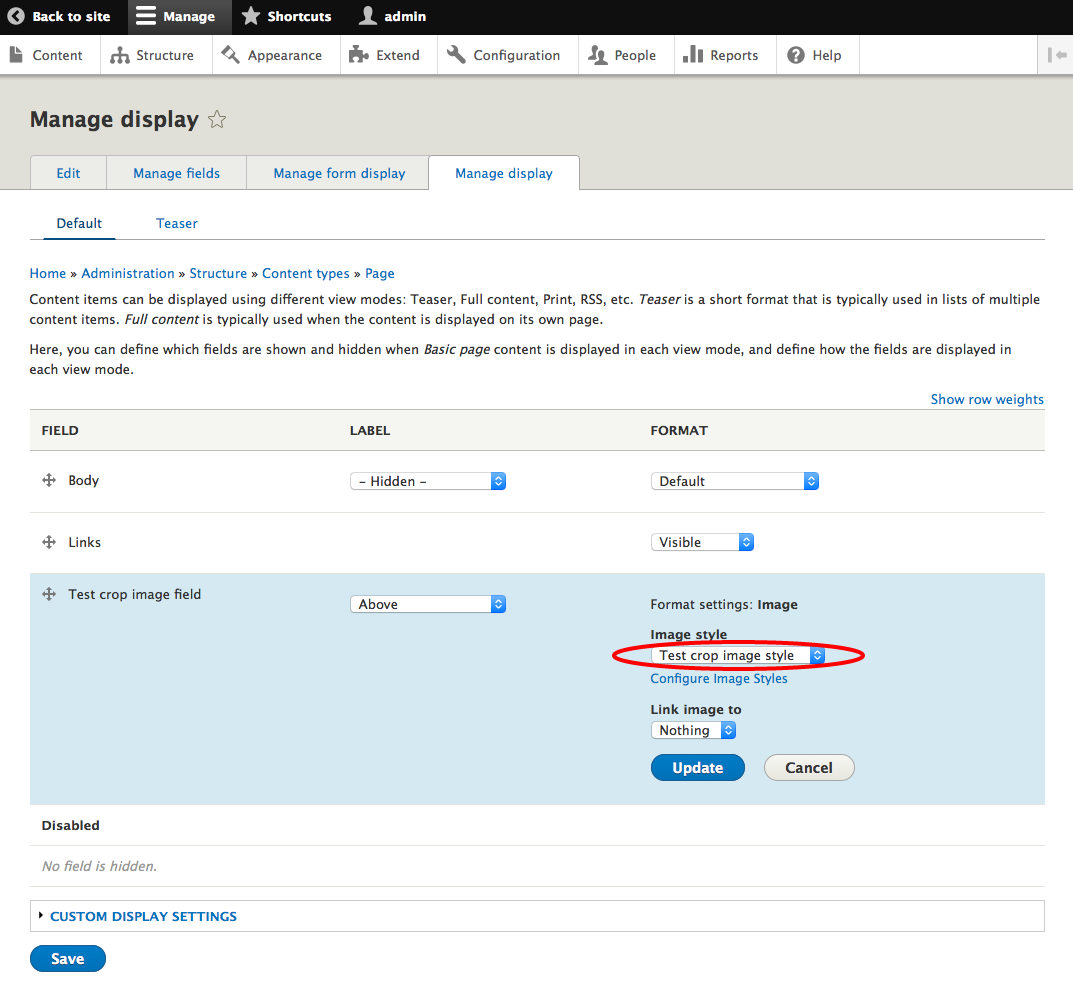
admin/structure/types/manage/page/display, set the display formatter Image and choose your image style and click Update and then Save
and choose your image style and click Update and then Save

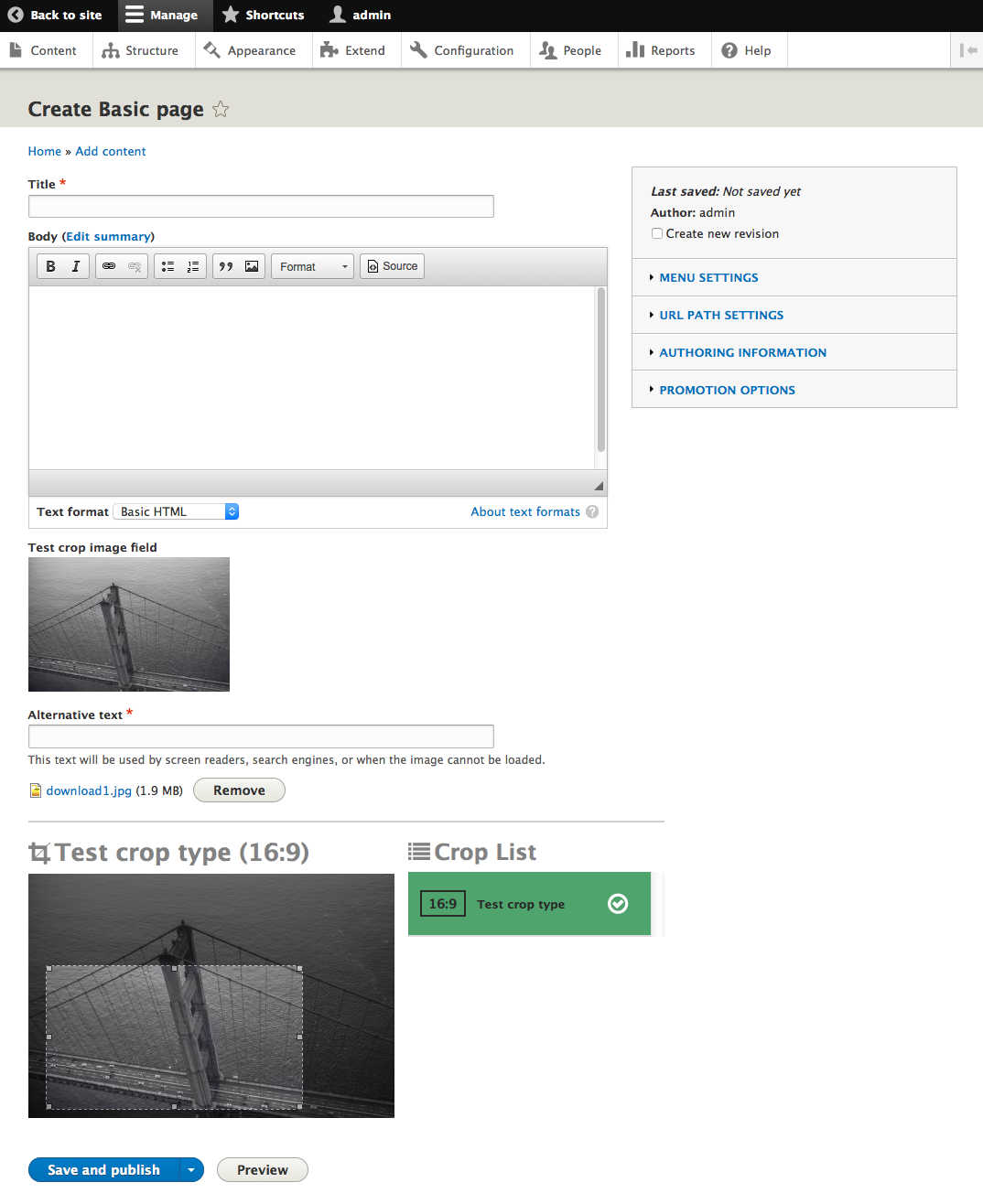
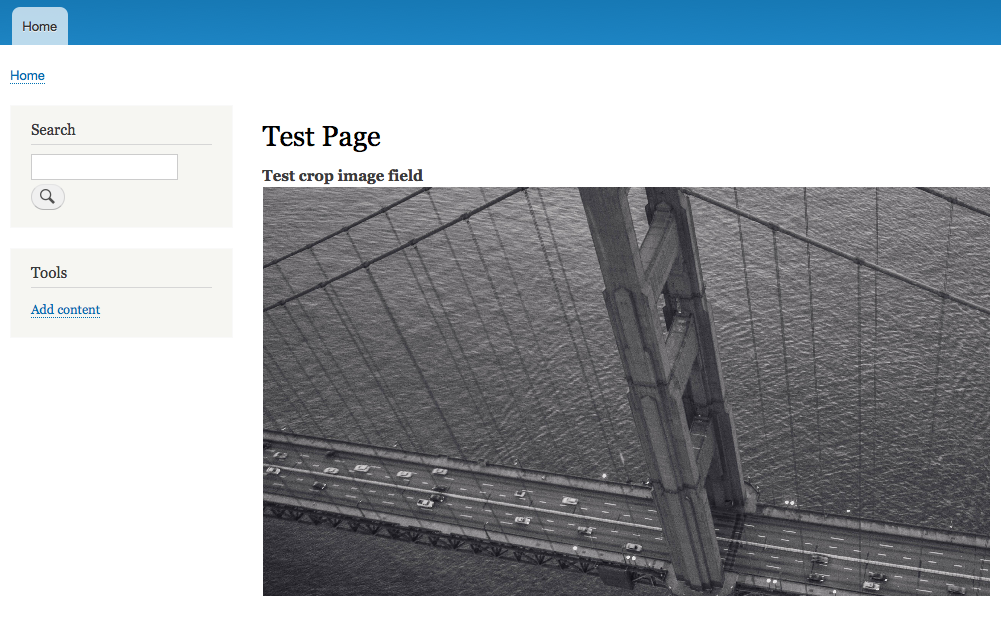
- Add an image with your widget to your content and crop your picture, by crop types used for this image